Para este tutorial necesitamos:
- Bitmap2lcd
- una imagen cualquiera ya sea en JPG o BMP
Se supoone que ya sabemos como hacer primitivas con el driver que se utiliza para manejar el GLCD, todo hasta aqui perfecto.
Pero no MAMES con esas chingadas primitivas, no se pude hacer nada, ¿ que hago para que mi proyecto se vea chingooon?.
R=
Al menos que seas una nalga manejando el driver, puedes hacer muchas cosas, aunque no maravillas.
pero no jodan manejar el driver para sacar una imagen que se vea chingona en el LCD, es una huevaaada grande, para eso mejor agarramos ya una imagen ya hecha y la transformamos la cargamos al pic, y se visualiza.
pero como jodidos hago esto?
ahhh para esto se utiliza un pequeño programa llamado bitmap2lcd, que lo que hace es transformar la imagen original en una imagen con el pixelaje que pueda soportar el lcd, además de convertirla en hexadecimal.
como consigo el programa?
JODANSE CONSIGUENDOLO. YO NO VOY A PONER EL LINK PARA QUE LO DESCARGUEN.
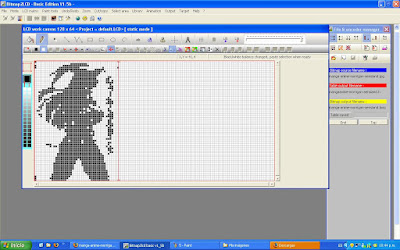
Una vez conseguido el jodido programa y haberlo registrado para que te den la clave para poder usarlo. Lo abrimos y vemos algo asi.

la jodida ventana que tiene los colores azul, rojo y amarillo. son los directorios en donde tienes tus imagenes (azul), en donde se van a generar tus tablas de constantes(rojo), y en donde se guardan los documentos de los proyectos(amarillo).
Una vez configurada las carpetas, se va al menú de Lcd Matix para agarrar la resolucion de nuestro lcd

agarrada la resolucion nos disponemos a buscar nuestra imagen, para ello se utiliza el botón que esta encerrado en un circulo rojo y aparece la ventana que esta encerrada en un circulo cafe.

en este caso agarre una imagen de un dibujo bastante agradable a la vista, desgraciadamente no pude poner a una chica de 18 añitos desnuda ya que al convertirla en la resolucion para nuestro lcd se perdía la imagen completamente y no se distinguía
ya seleccionada la imagen te parece un recuadro que te dice que si quieres adaptarlo para la resolucion de tu lcd

le dices que si y ya.
ahora ha aparecido otra puta ventana, llamada "file and enconder manager", y es la que genera nuestro archivo para utilizarlo en el micro.

por default te da una cierta niveles de tonalidades de grises en la imagen y aveces dependiendo del tipo de imagen no se adapta al tipo de tonalidades por default y se ve asqueroso, tu la puedes modificar moviendo la barra que se encerrada, adaptandola como mejor te paresca.

una vez hecho hesto le das pegar, por que si empiezas a trabajar sobre la imagen y no has pegado esta desaparece
ahora si la has cagado y despareció la imagen y no aparece nuevamente o no puedes componer la pendejada que has hecho, pues le das a close artwork and table of constant, y pues te la mamas por que tienes que cargar de nuevo la imagen

ya ha quedado la imagen como has querido, ahora vamos a generar los archivos que vamos a cargar al pic, para eso aprietas al botón de configurations and preferences (esa que tiene un martillo y una llave cruzada) y pones todo igualito como esta en la imagen, y le das al botón de hide windows para ocultar la ventana

luego en la ventana de file and enconder manager picas la botón de encode cavas in a table constant ( la que tiene la mano apuntando una hoja) para generar el código y al lado de ese botón se encuentra el botón para salvar el archivo.

y ya esta ya tenemos el cochino codigo de para cargar en el pic.
No hay comentarios:
Publicar un comentario